Tips: Nedräknare på bloggen
2013-04-08 ♥ 12:35:58 | Kategori: Bloggdesign
Hej, jag tänkte visa er hur man sätter in en counter i bloggen. Precis som jag har gjort till vänter, jag räknar ner till studenten. Countern räknar ner hur många dagar det är till ett förprogrammerat datum. Lite kul tycker jag.
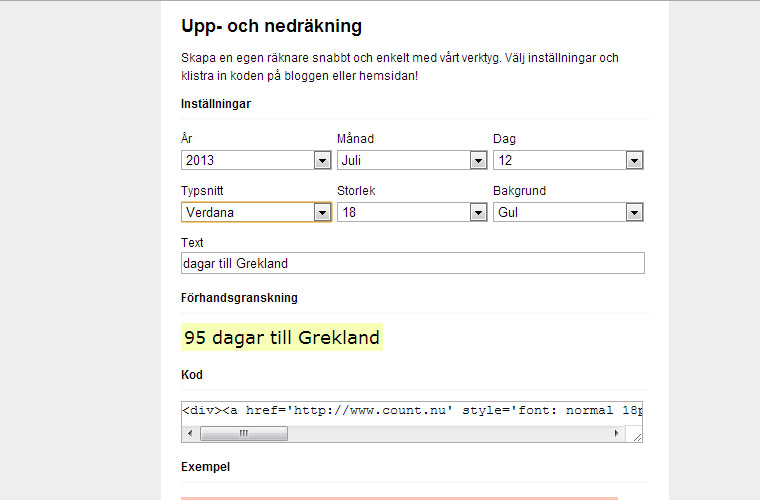
1. Först av allt ska du gå in på den här länken. När du har kommit dit ser det ut så här:

2. Nu ska du klicka i vilket datum du vill räkna ner till, ex till julafton, en födelsedag, åka utomlands, en tävling etc. Sedan ska du välja utseende på texten, typsnitt, storlek och vilken färg bakgrunden ska ha.
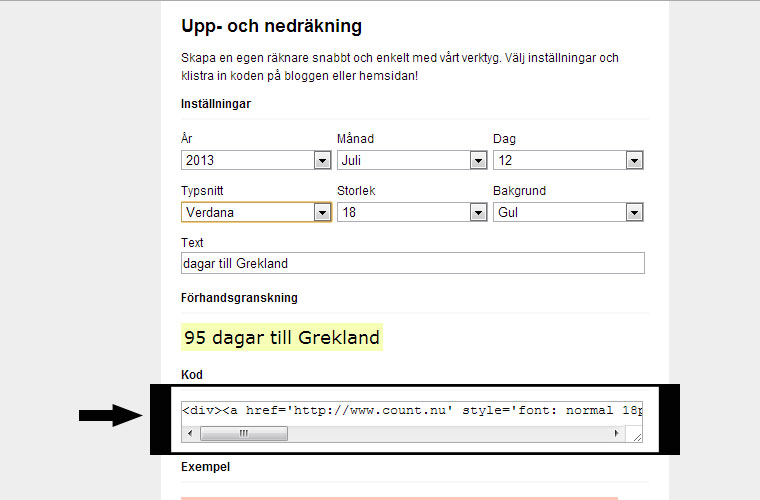
3. När du är klar med detta finns det en kod nedanför som du ska kopiera:

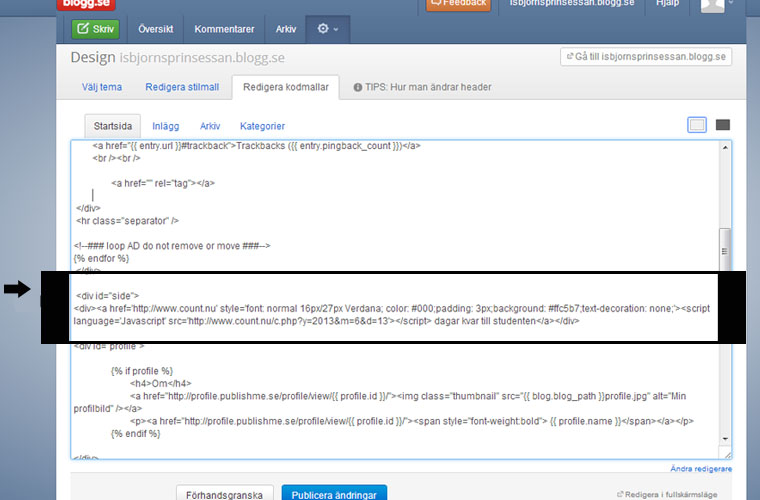
4. Koden som du har kopierat ska du klistra in i kodmall. Du väljer helt själv vart du vill att nedräkningen ska sitta genom att klistra in den där du vill ha den. Om du vill ha den på headern klistrar du in den efter <div id="header">, eller om du vill ha den som jag har det i min side så klistrar du in den efter <div id="side">.

5. Just nu ligger countern först i min side, men om du vill att den ska vara längre ned. Till exempel nedanför din profil, då lägger du hela koden som du har kopierat under <div id="profile">.
Hoppas att du förstår, annars är det bara att fråga!

Kommentarer
Postat av: Amanda
tack :)
Svar:
Amanda Thorén
Postat av: Agnes Åberg
Svar: Tack, härligt med Grekland!
Postat av: Agnes Åberg
Edit: Jag menar studenten!
Svar:
Amanda Thorén
Trackback
